Difference between revisions of "Manual:Guidelines"
(→Images) |
|||
| Line 81: | Line 81: | ||
There is no underlining formatting. | There is no underlining formatting. | ||
| − | = Headers = | + | == Headers == |
| + | |||
| + | Headers are created by using equal signs such as: | ||
| + | |||
| + | == Header 2 == | ||
| + | === Header 3 === | ||
| + | |||
| + | Do NOT use a single = for a header 1 as this is reserved for formatting the page title. A level 2 headers creates a section which can be edited by itself. It also puts a line under the header and at the end of the section. | ||
== Page Names == | == Page Names == | ||
| Line 99: | Line 106: | ||
== Images == | == Images == | ||
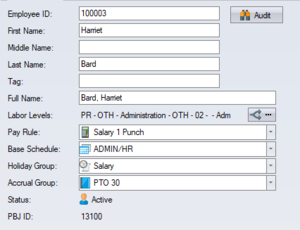
| − | [[Image:EmployeeMainTabPage.png|right| | + | [[Image:EmployeeMainTabPage.png|right|300px]] |
Use PNG images. Images are named in a similar scheme to the page that they appear on but do not contain spaces. For example, the image that appears of the select tab on the Employee Main page is EmployeeMainTab.png. The picture of what appears in the tab is EmployeeMainTabPage.png. | Use PNG images. Images are named in a similar scheme to the page that they appear on but do not contain spaces. For example, the image that appears of the select tab on the Employee Main page is EmployeeMainTab.png. The picture of what appears in the tab is EmployeeMainTabPage.png. | ||
| Line 105: | Line 112: | ||
Smaller images can appear inline by using | Smaller images can appear inline by using | ||
| − | <nowiki>[[Image:EmployeeMainTab.png | + | <nowiki>[[Image:EmployeeMainTab.png]]</nowiki> |
| + | |||
| + | [[Image:EmployeeMainTab.png]] | ||
Larger images do not look good inline and should be right aligned and smaller using | Larger images do not look good inline and should be right aligned and smaller using | ||
| − | <nowiki>[[Image:EmployeeMainTabPage.png|right| | + | <nowiki>[[Image:EmployeeMainTabPage.png|right|300px]]</nowiki> |
Images should not break into the following section. You can maximize the space used by placing the image before any text. | Images should not break into the following section. You can maximize the space used by placing the image before any text. | ||
| − | + | == Lists == | |
Use * at the beginning of a line for a bulleted list, and # for a numbered list. Use | Use * at the beginning of a line for a bulleted list, and # for a numbered list. Use | ||
Revision as of 19:27, 10 May 2015
These are the guidelines for content. If you want to test out formatting then use the Manual:TestPage.
The wiki is very tolerant of extra spaces and lines in most cases. You should understand that the wiki is focused on content, collaboration and ease of use.
Contents
Spacing
Extra spaces are generally ignored
a b c
displays as
a b c
however, there is one special case. If you start a line with a space then the text is shown literally such as:
This line starts with a space and then I put lots of spaces between this word and this word
The space tells the wiki to ignore formatting and enclose the box in a table. You can also use the nowiki tag which ignores more formatting. View this in Edit to see the use of nowiki.
This
is
not
using
the
nowiki
tag
This
is
using
the
'''nowiki'''
tag
Note that the first example using a space did not ignore the bold formatting.
Line Breaks
A single line break creates a space. For example, the following
A B C
displays as
A B C
If you want a line break between paragraphs then you see 2 line breaks. For example,
Line 1 Line 2
displays as
Line 1
Line 2
If you want double spacing then...
...you need to have three line breaks
Text Formatting
'''Bold'''
displays as Bold
''Italic''
displays as Italic
There is no underlining formatting.
Headers
Headers are created by using equal signs such as:
== Header 2 == === Header 3 ===
Do NOT use a single = for a header 1 as this is reserved for formatting the page title. A level 2 headers creates a section which can be edited by itself. It also puts a line under the header and at the end of the section.
Page Names
Page names handle spaces without any problems so you would name a page Employee Time Cards and not EmployeeTimeCards. These examples are working with a made up feature in the software called Widgets. This also demonstrates potential issues with inconsistency because some words have singular and pluralization forms, e.g. Budget, Budgets, Time Card, Time Cards.
- The configuration page would be named Widget Configuration.
- The employee page would be named Employee Widgets, because to access the Widget information you go to the Employee tab and then to the Widgets tab.
- A summary page of the reports that are available from the Report tab, Widget drop down, would be named the Widget Reports page.
- The page on importing widgets into the configuration would be the Widget Import page.
- The page on employee the widget information belong to employees would be the Employee Widget Import page, or Employee Widgets Import page.
Images
Use PNG images. Images are named in a similar scheme to the page that they appear on but do not contain spaces. For example, the image that appears of the select tab on the Employee Main page is EmployeeMainTab.png. The picture of what appears in the tab is EmployeeMainTabPage.png.
Smaller images can appear inline by using
[[Image:EmployeeMainTab.png]]
Larger images do not look good inline and should be right aligned and smaller using
[[Image:EmployeeMainTabPage.png|right|300px]]
Images should not break into the following section. You can maximize the space used by placing the image before any text.
Lists
Use * at the beginning of a line for a bulleted list, and # for a numbered list. Use
* bullet A * bullet B
displays as
- bullet A
- bullet B
# bullet 1 # bullet 2
displays as
- bullet 1
- bullet 2
Tables
Use The wikitable style table. Use line breaks to distinguish between rows.
{| class="wikitable"
|-
! Header A
! Header B
|-
| Row A1
| Row B1
|-
| Row A2
| Row B2
|}
This is the output for the above table:
| Header A | Header B |
|---|---|
| Row A1 | Row B1 |
| Row A2 | Row B2 |